This blog post describes how you can style an Interactive Grid cell conditionally based on the value of another cell using JQuery and CSS. Using APEX Version 19.2.
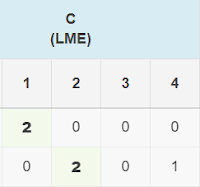
The requirement is to highlight the cell that has the highest value in the row;
This can be achieved by setting the IG column CSS class and using JQuery to loop round the table rows to conditionally set CSS style based on cell values
First give all your columns a CSS Class (note you can give columns multiple classes separated with space) in this case all 4 columns are set with CSS class SCORE_C_1, SCORE_C_2, SCORE_C3 and SCORE_C_4 in the column Appearance;
We now add the JavaScript in Execute when page loads (preferably put this is a JS file).
We are using the JQuery $.each() method to fetch every table row;
$.each($('tbody tr'), function(i, item) {}
and the JQuery text() method to get the column value from the row using the column CSS class names;
var scoreC1 = $(item).find('.SCORE_C_1').text();
var scoreC2 = $(item).find('.SCORE_C_2').text();
var scoreC3 = $(item).find('.SCORE_C_3').text();
var scoreC4 = $(item).find('.SCORE_C_4').text();
We then use the values to conditionally set the cell CSS using the addClass method;
if (scoreC1 > scoreC2 && scoreC1 > scoreC3 && scoreC1 > scoreC4)
{
$(item).find('.SCORE_C_1').addClass("highlightTopScore");
}
Where the CSS is;
.highlightTopScore{
font-weight: 800;
background-color : #f4faeb;
}
The full code is;
$.each($('tbody tr'), function(i, item) {
var scoreC1 = $(item).find('.SCORE_C_1').text();
var scoreC2 = $(item).find('.SCORE_C_2').text();
var scoreC3 = $(item).find('.SCORE_C_3').text();
var scoreC4 = $(item).find('.SCORE_C_4').text();
if (scoreC1 > scoreC2 && scoreC1 > scoreC3 && scoreC1 > scoreC4)
{
$(item).find('.SCORE_C_1').addClass("highlightTopScore");
}
if (scoreC2 > scoreC1 && scoreC2 > scoreC3 && scoreC2 > scoreC4)
{
$(item).find('.SCORE_C_2').addClass("highlightTopScore");
}
if (scoreC3 > scoreC1 && scoreC3 > scoreC2 && scoreC3 > scoreC4)
{
$(item).find('.SCORE_C_3').addClass("highlightTopScore");
}
if (scoreC4 > scoreC1 && scoreC4 > scoreC2 && scoreC4 > scoreC3)
{
$(item).find('.SCORE_C_4').addClass("highlightTopScore");
}
});
My page has several IGs that I want to style so the above code will style all IGs that have the CSS classes set. If you only want to style a specific IG then use this;
$.each($('#<STATIC_ID_OF_IG> tbody tr'), function(i, item) {
instead of this which will style all IGs
$.each($('tbody tr'), function(i, item) {





Comments
Post a Comment